Firestore, the Firebase’s No-SQL Database + Flutter is a Excellent solution to bring Cloud database connected apps to life. in this tutorial we will discuss how to add Firestore to Flutter Project

Adding Firebase to Flutter
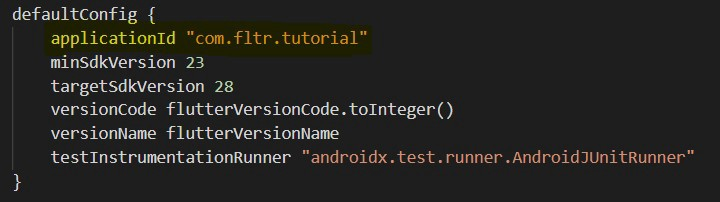
First Create a Firebase Project and Add Your App to Firebase. Change App ID to something Unique. (/android/app/build.gradle),

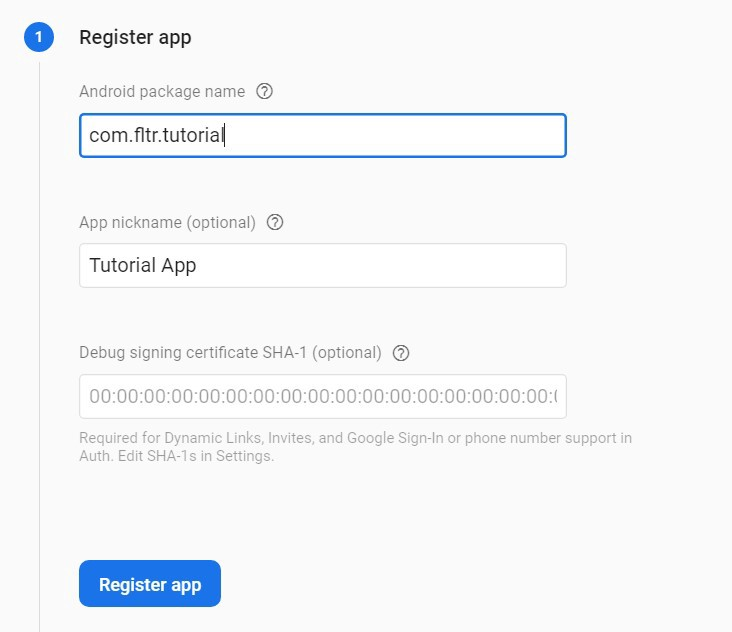
Add it to the Firebase as follows,

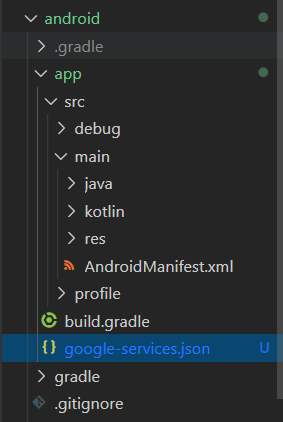
Download the Config file and put it in the “/android/app” folder as Follows,

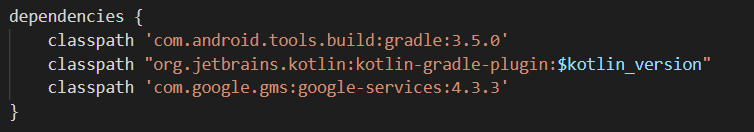
In Your Flutter Project add the Following to the Project Level Gradle.build file. (/android/build.gradle).
‘classpath ‘com.google.gms:google-services:4.3.3

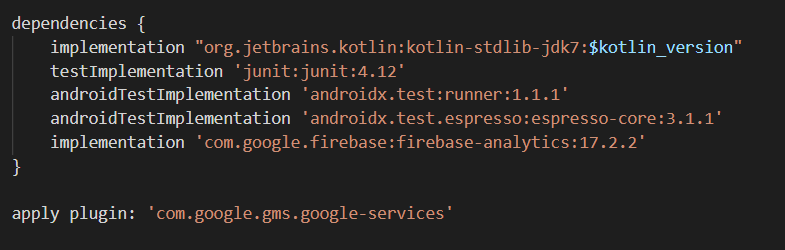
Then Add the following to the end of the App level Build.gradle file (/android/app/build.gradle)
apply plugin: ‘com.google.gms.google-services
if You want to enable analytics as well, add the following to the dependencies section of this file.
implementation ‘com.google.firebase:firebase-analytics:17.2.2

Finally apply the Firestore plugin to flutter as below. (use the latest version from https://pub.dev/packages/cloud_firestore )
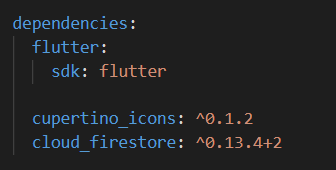
in the pubspec.yml file add the following to dependencies section.
cloud_firestore: ^0.13.4+2

if you are using a IDE with flutter plugin installed, once you save the changes it will automatically install the dependencies. otherwise run ‘flutter pub get’.
then in the dart file/screen you want to use Firestore, initialize the Firebase Firestore as follows.
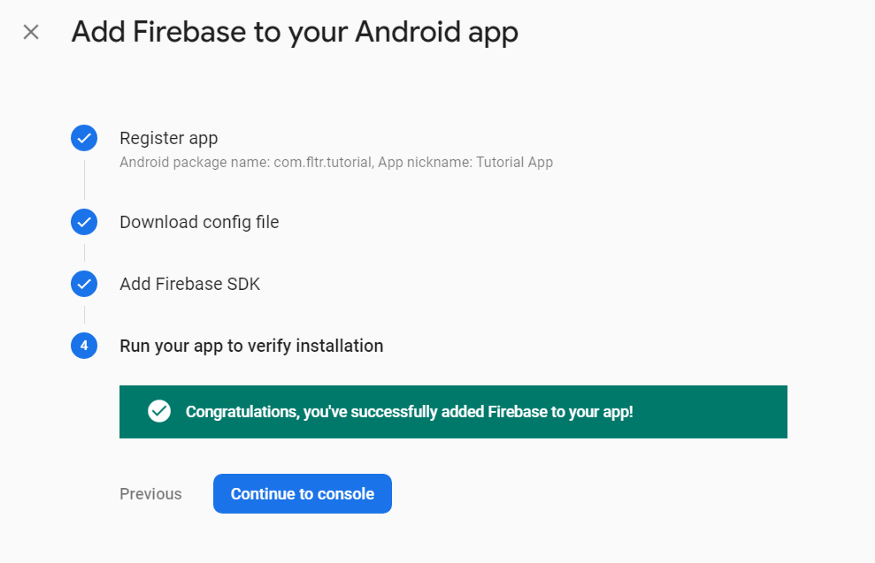
Now Check back in the Firebase Console to See Your App.
Congratulation! You have added Firestore to your Flutter application.